今回は無料でサムネイルが作れるツール「Vサムネ!!」を紹介します。
YouTube活動やVTuber活動を始めたばかりで、
・サムネイルを良い感じにしたいけど、むずかしい…と悩んでる方
・フォトショやイラレなどのAdobe系のソフトは料金が高くてまだ手が出せない方
におすすめのツールです。
この記事では、Vサムネ!!の機能や使い方、利用時の注意点などを解説していきます。


※一部OKUMONO様のフリー素材をお借りしています。
この記事と同じ内容をYouTubeでも解説しています!
Vサムネ!!とは?
まずVサムネ!!についてどんなサービスか簡単に説明すると、
ブラウザ上で配信用のサムネイルが作れるツールです。
スマホでは利用できず、パソコンのブラウザからのみ利用できます。
- 利用料:無料
- 商用利用:OK
- クレジット表記:任意
- テキストテンプレートが豊富で目立つ文字が作りやすい
2024年5月現在はベータ版となっており、2024年11月に正式リリースが予定されています。
※記事紹介時はベータ版の為、今後仕様変更等があるかもしれません。
Vサムネ!!の機能
Vサムネ!!の機能は、Photoshopなどの画像編集ソフトとほとんど同じです。
各機能について、画像付きで解説していきます。
テキスト、画像、図形、ブラシの追加

基本的にテキスト、画像、図形、ブラシの4つを使って、サムネイルを作っていきます。
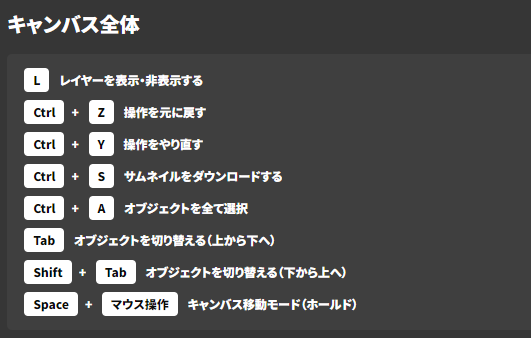
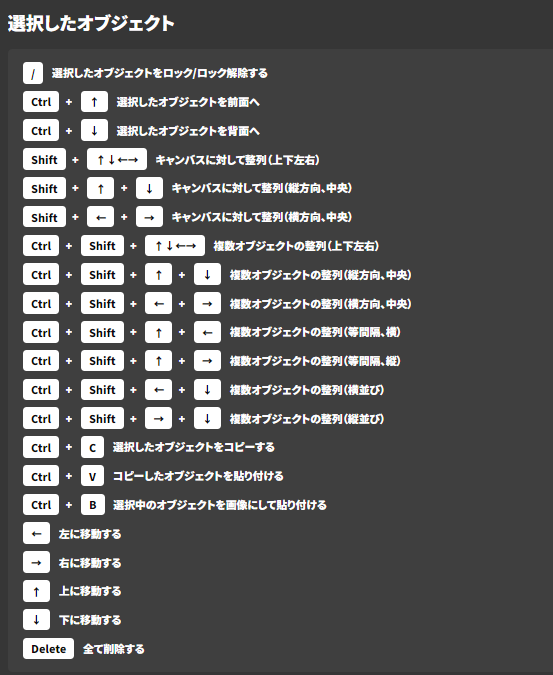
ショートカット機能
作業効率をあげるためのショートカット機能も使えます。


※2024年5月10日現在のVサムネ!!スクリーンショット
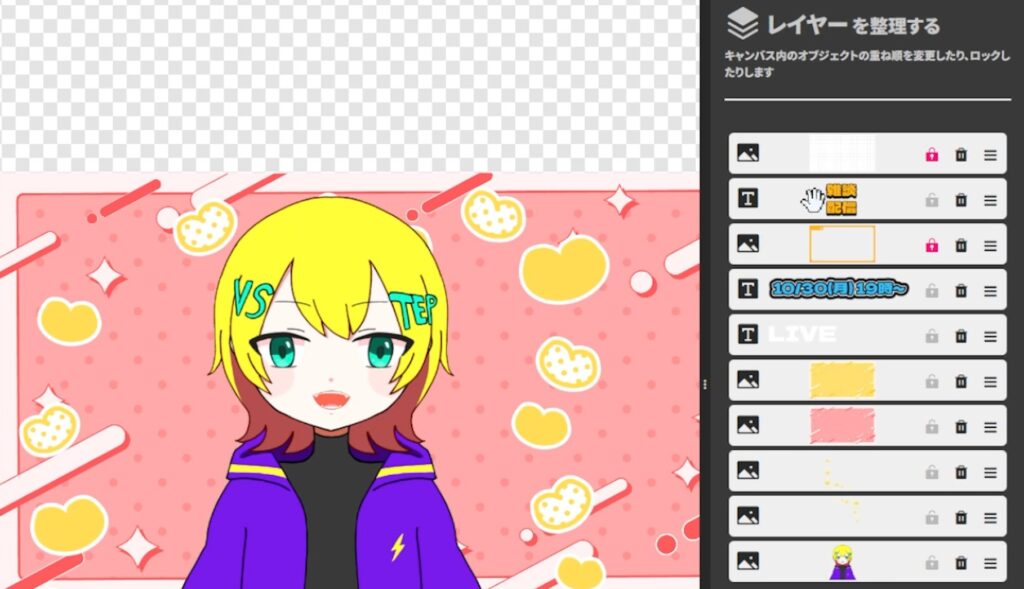
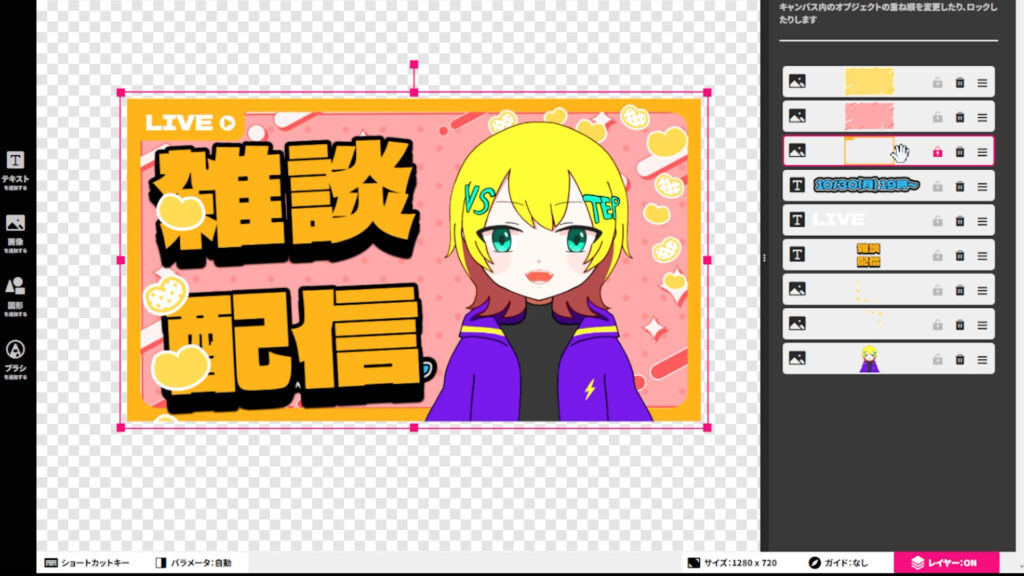
レイヤー機能
テキストや画像を前面や背面に移動できるレイヤー機能も使えます。
画像右部分がレイヤー機能です。ドラッグで階層を移動し、テキストや画像の重ねる順番を変更できます。
Vサムネ!!では、下の階層=前面に表示、上の階層=背面に表示されます。

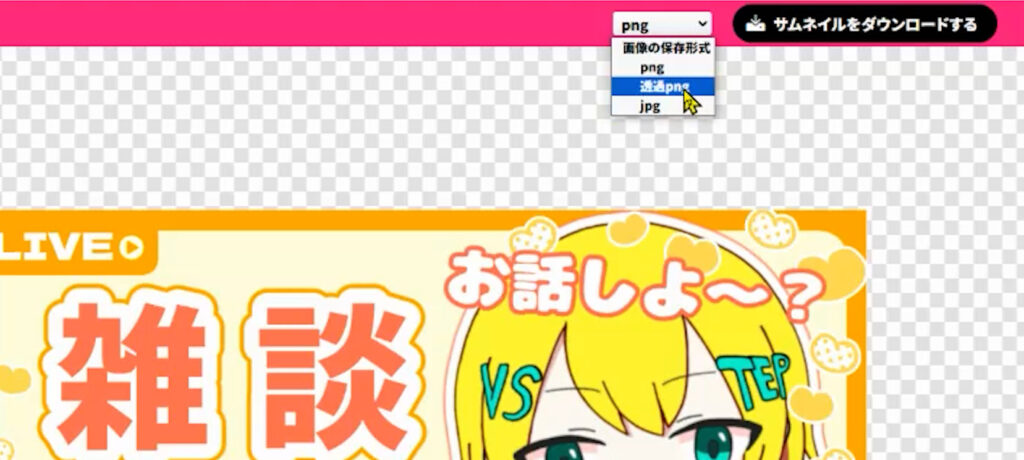
書き出しできる拡張子
Vサムネ!!で書き出しできる拡張子は、jpg、png、透過png の3種類です。
「サムネイルをダウンロードする」ボタン横のプルダウンをクリックすると、書き出しする拡張子を選べます。デフォルトはpngでの書き出し設定になっています。

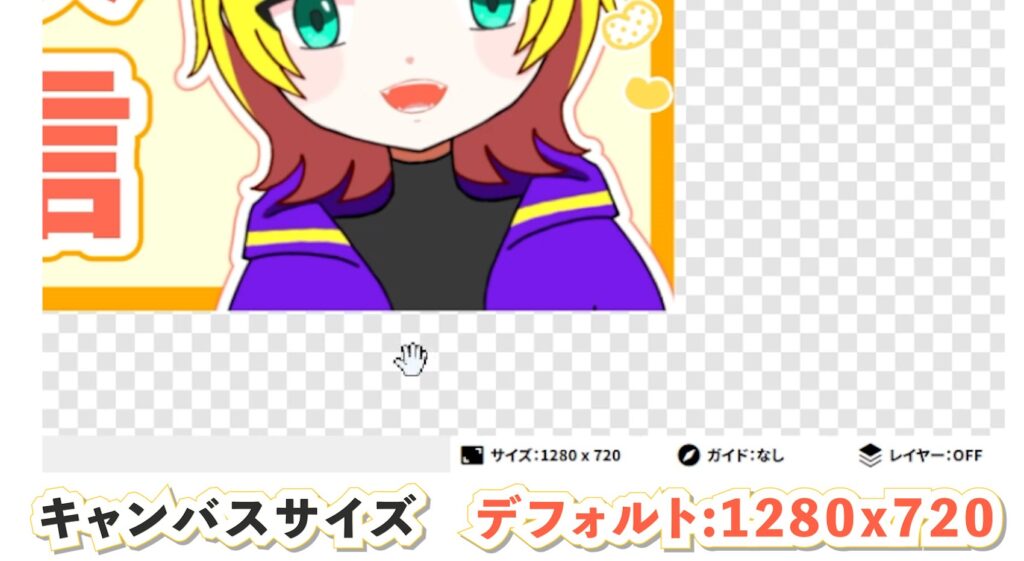
キャンバスサイズ
キャンバスサイズは、デフォルトで「1280(横)×720(縦)」になっています。
これはYouTubeが推奨しているサムネイルサイズなので、
配信用サムネイルを作りたい方は、キャンバスサイズはデフォルトのままでOKです。

Vサムネ!!の推しポイント
ここからは個人的なVサムネ!!の推しポイントを2つ紹介します。
1.テキストテンプレート機能の便利さ
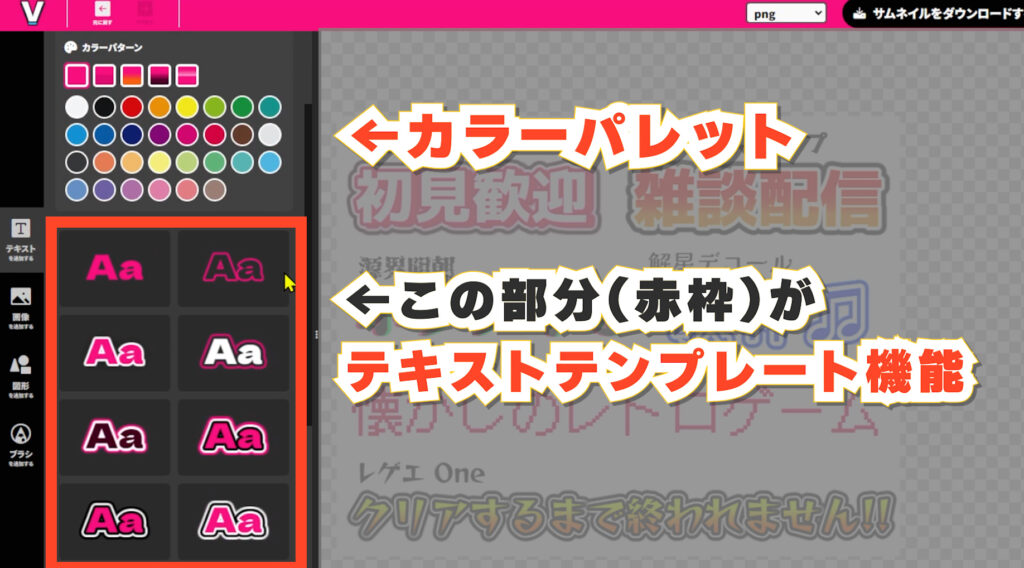
個人的な推しポイント1つめは、テキストテンプレート機能の便利さです!

テキストを追加するをクリックしたら、カラーパレットの下に表示される赤枠部分がテキストテンプレート機能です。
クリックするだけで、すぐ目立つ文字ができるテンプレートとなっており、とても便利です。
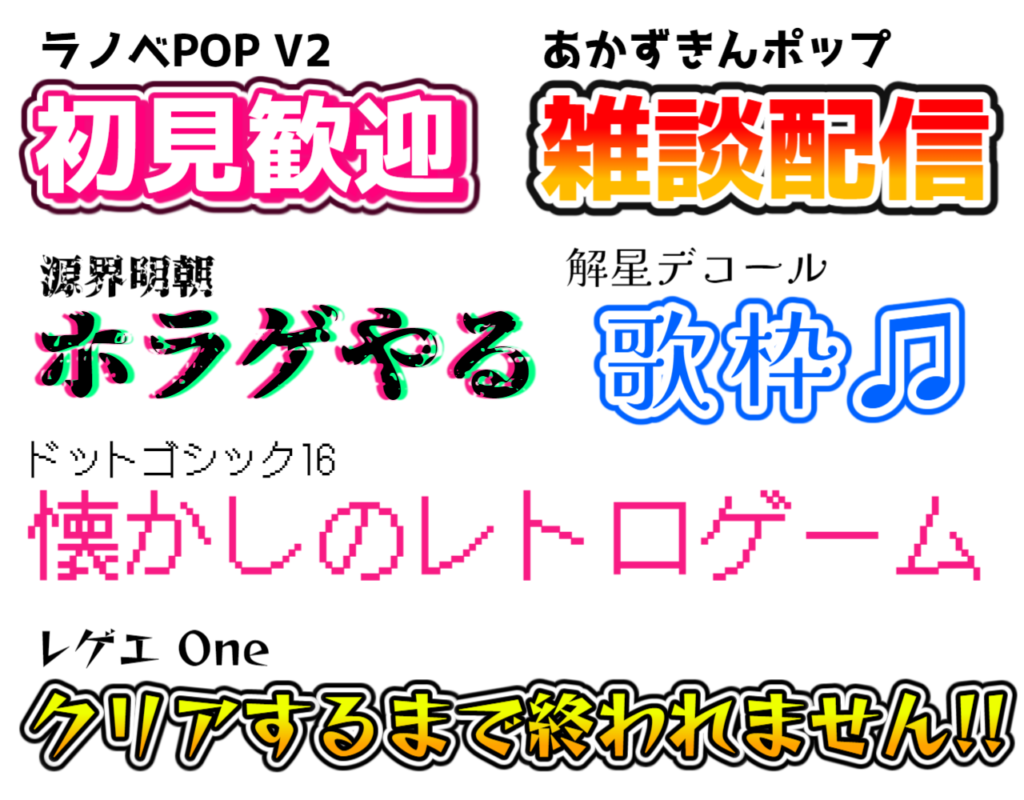
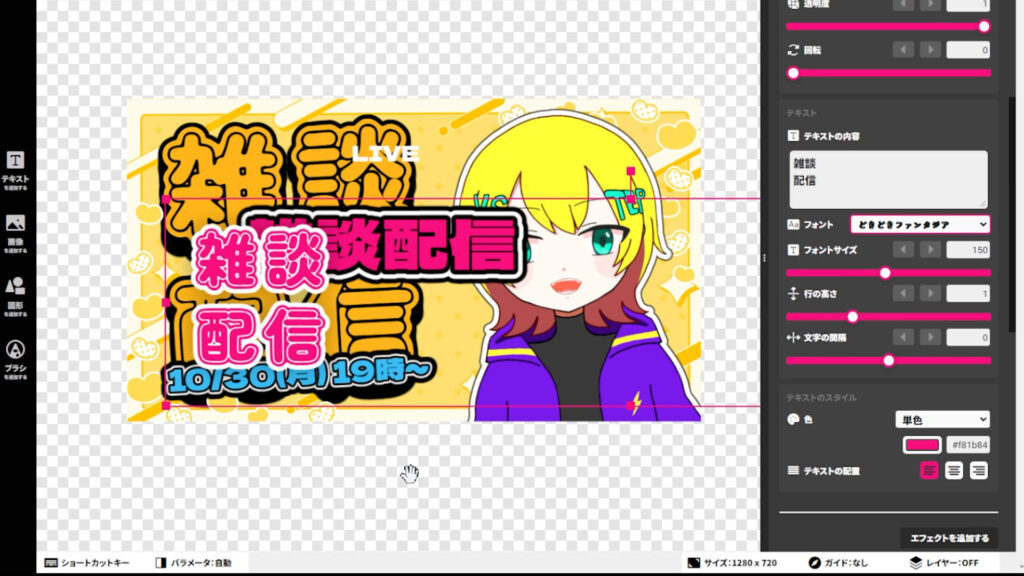
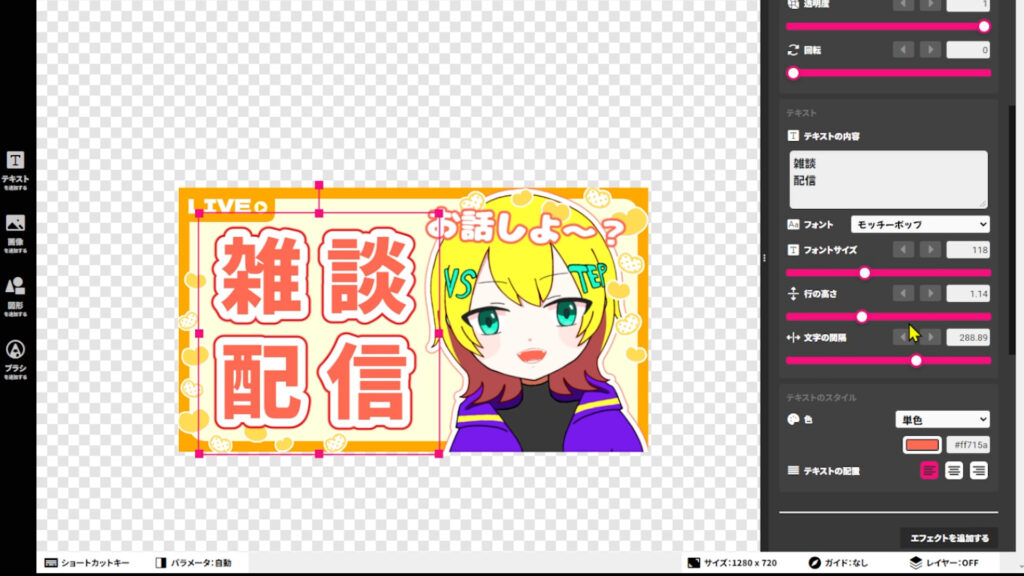
試しにテンプレート機能を使って、配信用サムネイルに使えそうなものを作ってみました!

パッと見て分かりやすい文字になっていますよね!?
これはテキストテンプレートをクリックして、フォントの種類や色を変更しただけです。
フォントの種類も文字の左上に記載していますので、フォント選びの参考にしてください。

サムネイル作りって、文字を目立たせるためにどうしよう?縁取りつけようかな?影をつけた方がいいかな?みたいに悩みますよね。
Vサムネ!!では数十種のテキストテンプレートで用意されているので、かなり楽にサムネイルが作れます。
「何をする配信なのか?」がパッと見てすぐ分かるようにすることが大事なので、ぜひテキストテンプレート機能を活用してみてください!
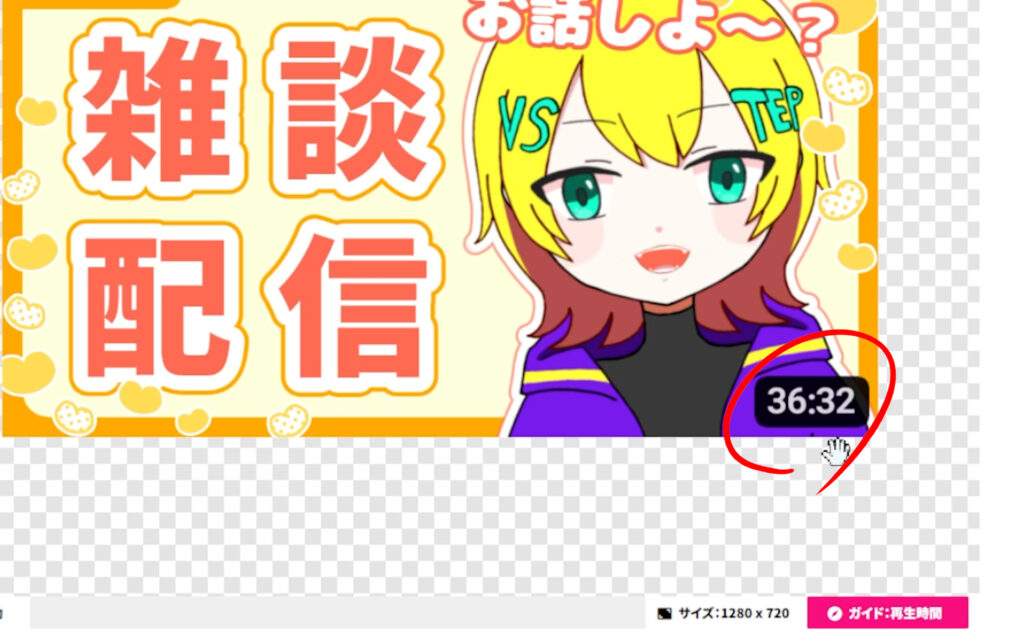
2.ガイド機能(再生時間)
個人的な推しポイント2つめは、再生時間のガイド機能です。
YouTubeでいうと、右下に表示される配信のアーカイブ時間が載る部分のことですね。

キャンバスサイズの横にあるガイドをクリックすると、上記画像の赤丸部分のように、ガイド機能が表示されます。
このガイド機能を利用することで、再生時間の表示と被らないようにサムネイルが作成できます。
Vサムネ!!利用時の注意点
つぎに、Vサムネ!!を利用する際の注意点についても解説していきます。
1.ベータ版のためアップロードした画像は保存されない
ベータ版(2024年5月現在)では、アップロードした画像が保存されないため、毎回サムネイルに使う素材をアップロードし直す必要があります。
こちらは正式リリース時に解消されるポイントだと思いますので、気長に待ちましょう。
2.ブラウザを閉じると全部リセットされる
間違えてブラウザを閉じてしまうと、作っている途中のサムネイルが全て消えてしまいます。
Vサムネ!!利用時は、誤操作に注意して利用してください。

ちなみに僕は、何度かやらかして全リセットされちゃった…。
Vサムネ!!で配信用サムネイルを作ってみるー制作の手順ー
次は実際にVサムネ!!を使って、サムネイル制作の手順をかんたんに解説していきます。
記事内では画像付きで紹介しますが、動画の方が視覚的で分かりやすい部分もありますので、可能であればYouTubeで観られることをおすすめします。
- STEP1今すぐ始めるをクリック

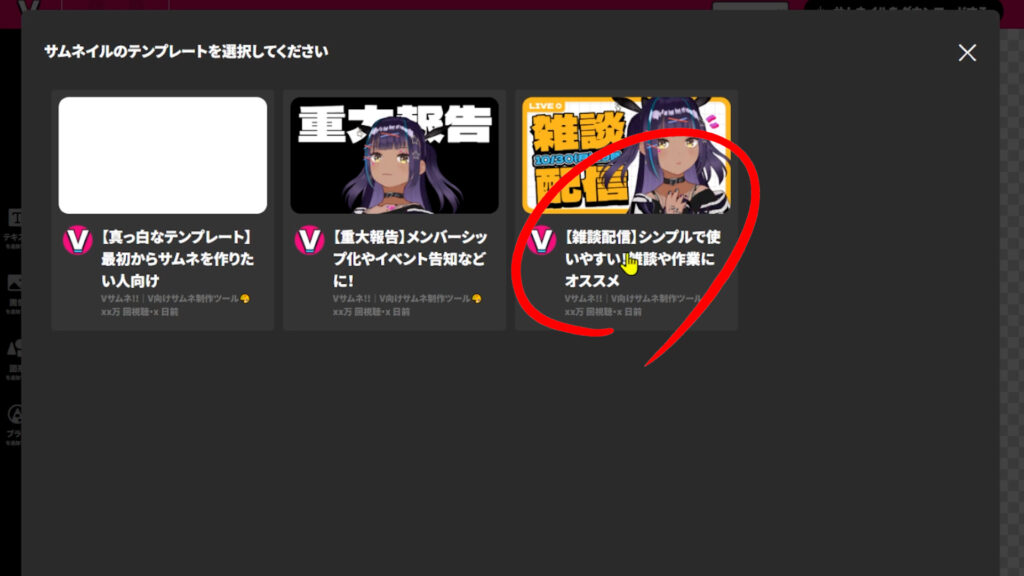
- STEP2利用するテンプレートを選ぶ

現在は真っ白、重大報告用、雑談配信用の3種類のテンプレートが用意されています。今回は、雑談配信用のサムネイルを作るので、一番右のテンプレートをクリックします。
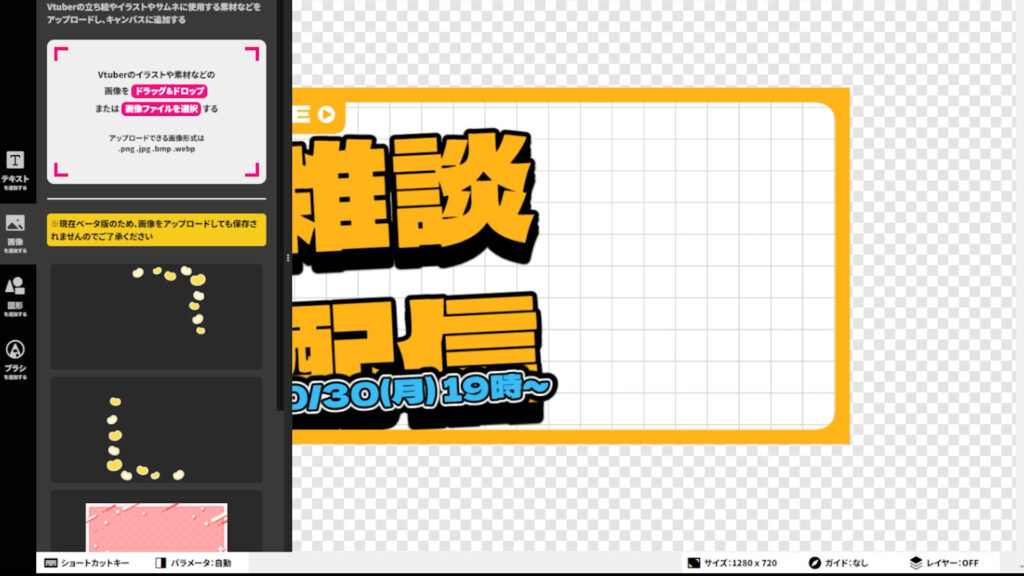
- STEP3サムネイルに利用する素材をアップロードする

ドラッグ&ドロップまたは画像ファイルを選択し、サムネイルに利用する素材をどんどんアップロードしていきます。
利用する素材に関してはフリー素材を探すなど、素材の著作権には留意してください。 - STEP4ある程度素材の配置を調整する

レイヤー機能などを使いながら、素材のある程度の配置を決めます。
- STEP5テキストテンプレート機能を利用し、テキストを追加する

記事内でも紹介したテキストテンプレート機能で、テキストを追加します。
追加したテキストをクリックすると、右側にパラメータを調整する画面が表示されます。
フォントの色や種類、間隔、影などの装飾は、パラメータ画面で調整・変更が可能です。 - STEP6バランスをみて、最終調整する

センスが試される時間です…。全体のバランスを見ながら、配置などの最終調整をしていきます。
僕は「なんか良い感じになれ~~」と念を送りながら、いつも最終調整をしています。 - STEP7サムネイル完成!

目立つサムネイルがかんたんに作成できました!
①画像をアップロードして、②テキストを追加して、③配置を調整する。
細かくSTEPごとに解説しましたが、基本的にこの3STEPでサムネイルが作成できます。 のん
のん僕は途中で素材を探したり、迷走してたので制作に30分くらい掛かりました。使い方に慣れれば、もっと早く作れるようになりそうですね。
まとめ
ここまでVサムネ!!の機能や使い方について解説しましたが、いかがだったでしょうか。
今後もテンプレートを増やしていくなど、Vサムネ!!は様々なアップデートが予定されています。

僕も一利用者として正式リリースが楽しみです!
無料で目立つサムネイルが作れるおすすめツールなので、気になった方はぜひ利用してみてください!
Vサムネ!! 公式サイト
Vサムネ!! 公式X(旧Twitter)


コメント